Why do we have const enums in Typescript?
We explore enums in Typescript and their behavior at runtime, and why const enums exists and their different characteristics behavior at runtime as compared to regular enums.
Typescript usually has two schools of thought—enums and unions—with strong supporters on both sides of the argument. In today's issue, I want to avoid that debate and focus solely on Enums, specifically a different, lesser-known version of enums: const enums.
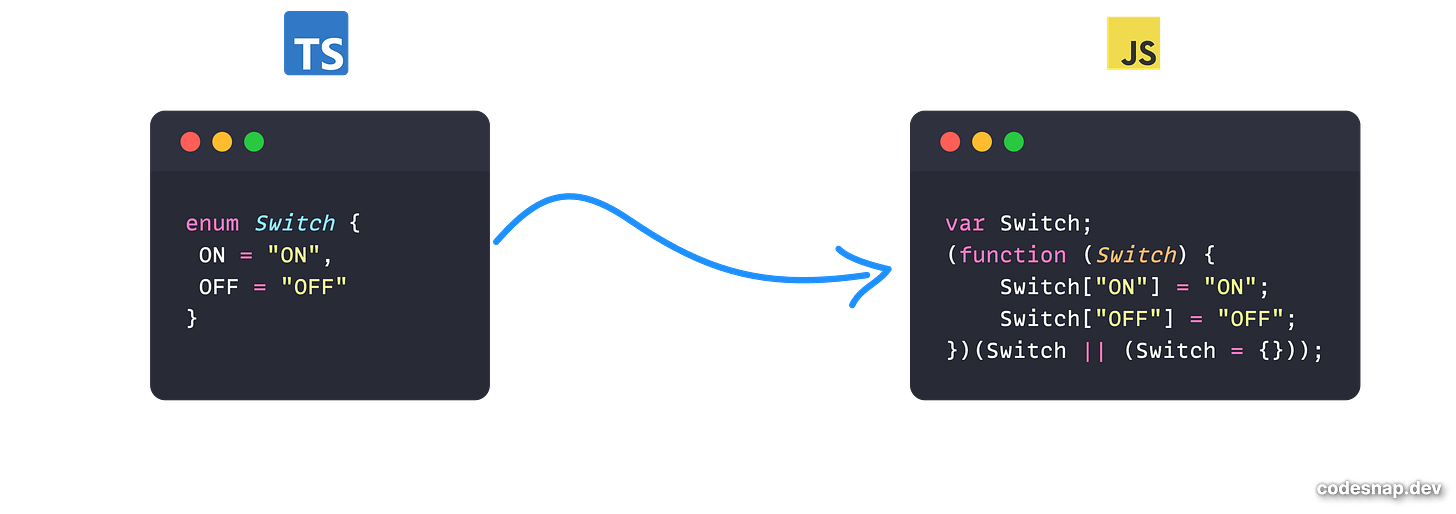
Before we go any further, let’s briefly talk about what enums are: Enums allow developers to define a list of named constants representing distinct states within their application. For instance, if you wanted to have a switch button, the values can either be on or off, and an enum is perfect to represent this state, as shown below:
And you can use the above enum, just like any type in Typescript.
To understand the difference between enums and const enums, we first need to understand their behavior after compilation before the behavior is very similar.
In the book Effective Typescript by Don Vanderkom (a strongly recommended read), the author says that typescript has no impact on Javascript runtime. This is because Types are removed during transpilation, leaving you with good old Javascript. You can learn more about this relationship in this issue, which we covered a few weeks ago.
Enums are one of the few features TypeScript has which is not a type-level extension of JavaScript—Official TS Docs.
Of course, this isn’t always the case, and Enums are one of those exceptions, with Enums getting converted into objects instead of being removed, as shown below:
So, when we pass an enum, the object that is produced during the transpilation process is referenced, as shown below.
Another thing to note about enums is that the values of each element in an Enum are numbers - incrementing from 0, from the top down, unless the first number is indicated - instead of the values we entered above, so in our case, ON would be 0 and Off would be 1. Below is a case where the initial number is indicated.
This isn’t always the desired behavior, but it can be fixed by explicitly adding the value of each element in the enum, such as having the value be a string.
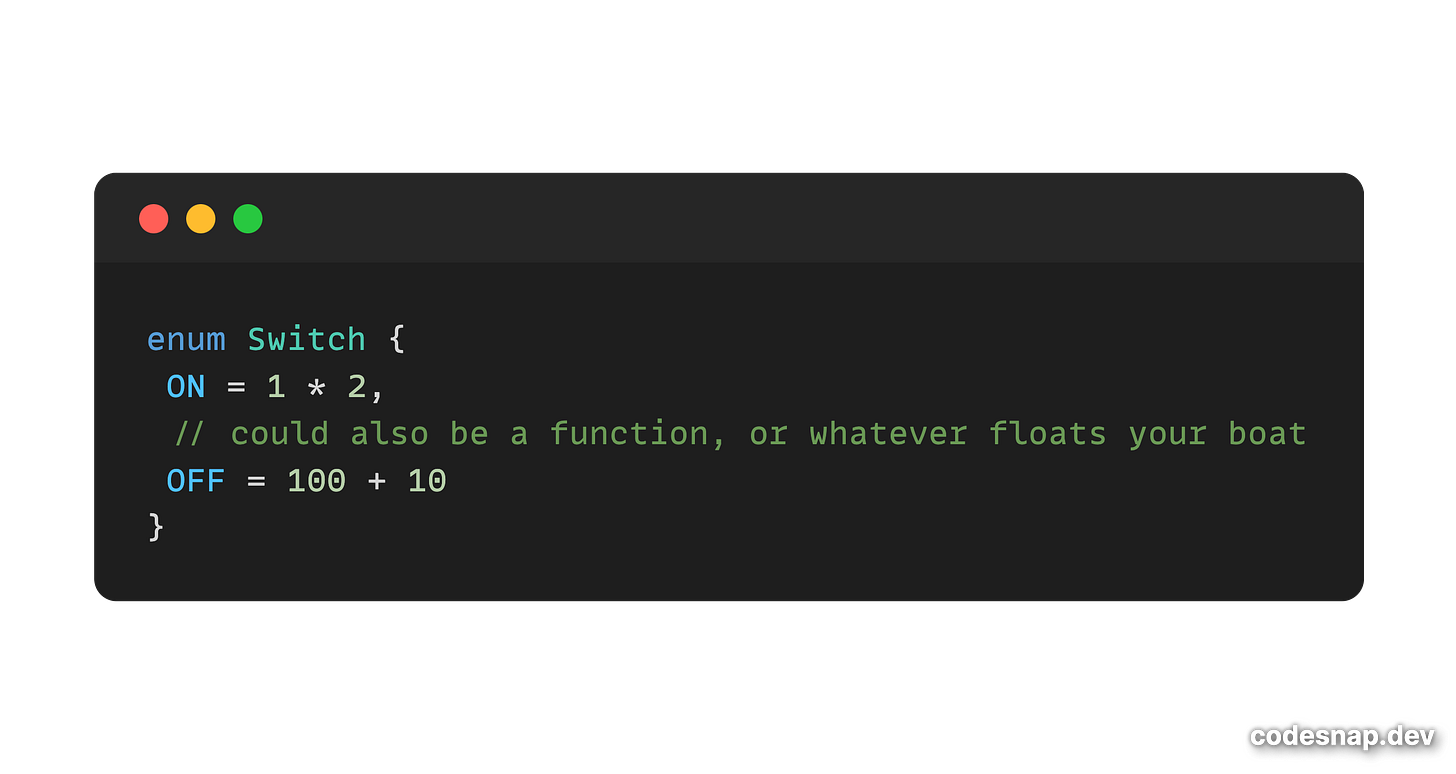
Or even an expression, as shown below:
If you like my content and want to support my work, please consider supporting me (you can buy me a double latte, the juice that powers my creativity and determination ☕️) through Github Sponsors.
Const Enums
This isn’t always desired, and that's where const enums come in. They are just like regular enums, but they are prefixed by the const keyword before their declaration.
The other important difference is that const enum values get inlined instead of producing an object, taking us back to zero impact on the JS runtime, as const enums do not generate objects after transpilation.
Generally speaking, regular enums are valid solutions, but in those cases where you don’t want to pay the penalty of extra code generated by using regular enums, const enums are a very good solution, as they don’t generate any code for their support.
As you can see, no more Switch object is being created. Of course, just like with regular enums, we still have the same issue of enum element values being incremental numbers unless otherwise specified.
Conclusion
In this issue, we examined the difference between enums and const enums. Unlike regular enums, const enums don’t generate the javascript object; the code is inlined. This means that you are not paying the penalty for extra code generation that you get when using regular enums.
While this is normally not a concern for most projects, in some cases, it can have a negative impact, leading to large JS code being produced and longer build / transpilation times. This can easily be solved by using const enums, which would be easier to refactor compared to alternative solutions such as unions.
That's it for this issue. Thank you for getting this far. If you enjoyed this article and would like to support my work, please share and like this issue and consider sharing All Things Typescript with friends and colleagues.
Did you know you can hire me to coach your team and help them improve their Typescript skills? If so, please contact me to discuss it.
And until next time, please keep on learning.